
Did you know there are 4 different focus states in CSS?
One of them is secret 🤫
CSS Focus states might seem straightforward at first. In reality, there are multiple selectors that control how and when focus is displayed on elements. There are three primary focus states in CSS, plus a “secret” fourth one.
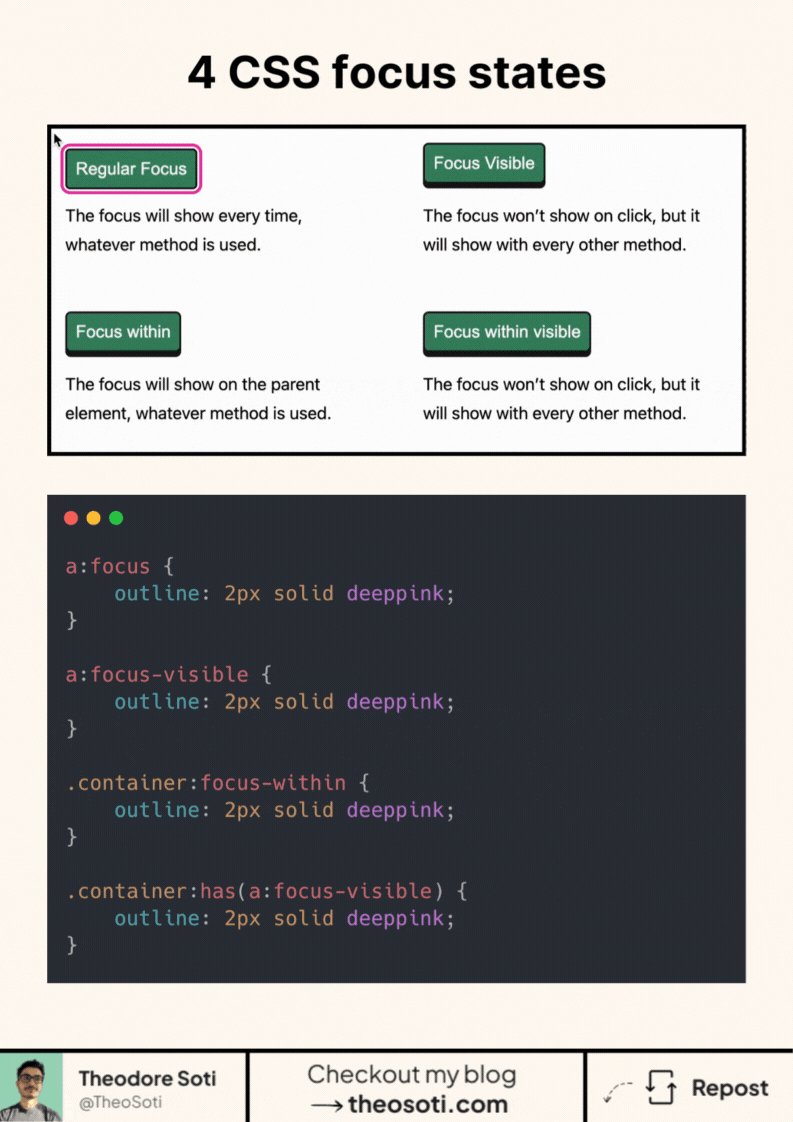
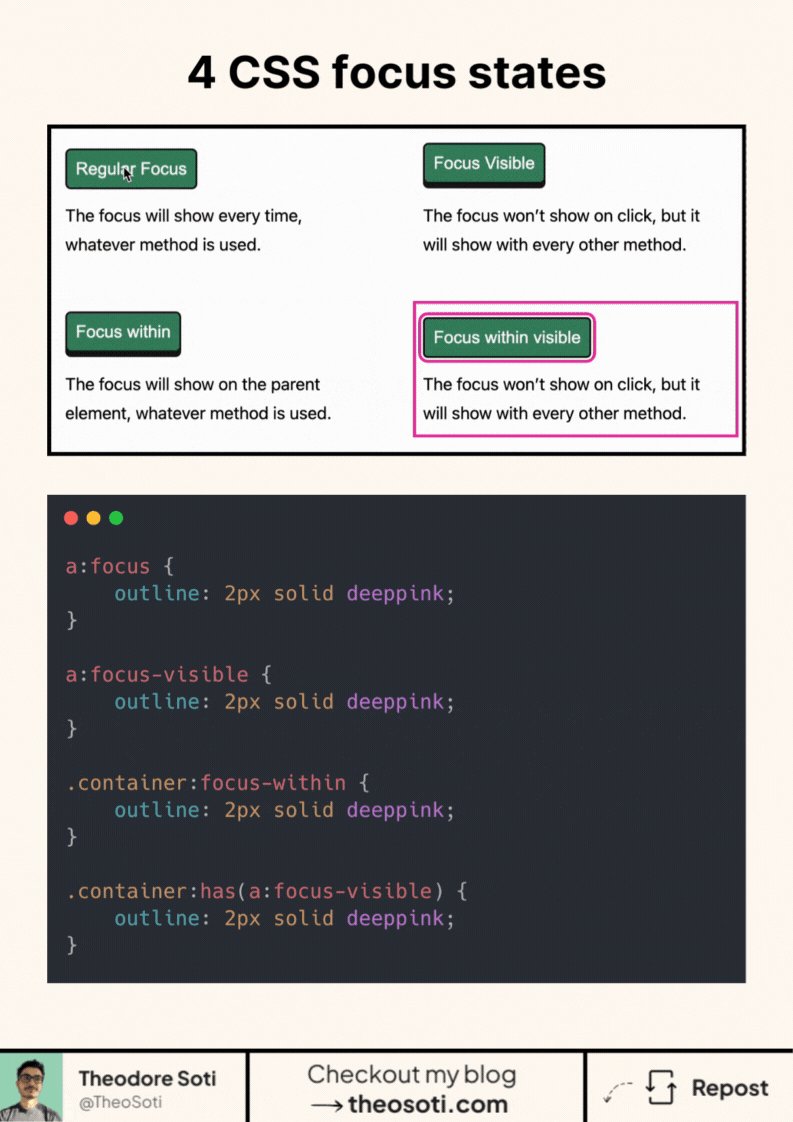
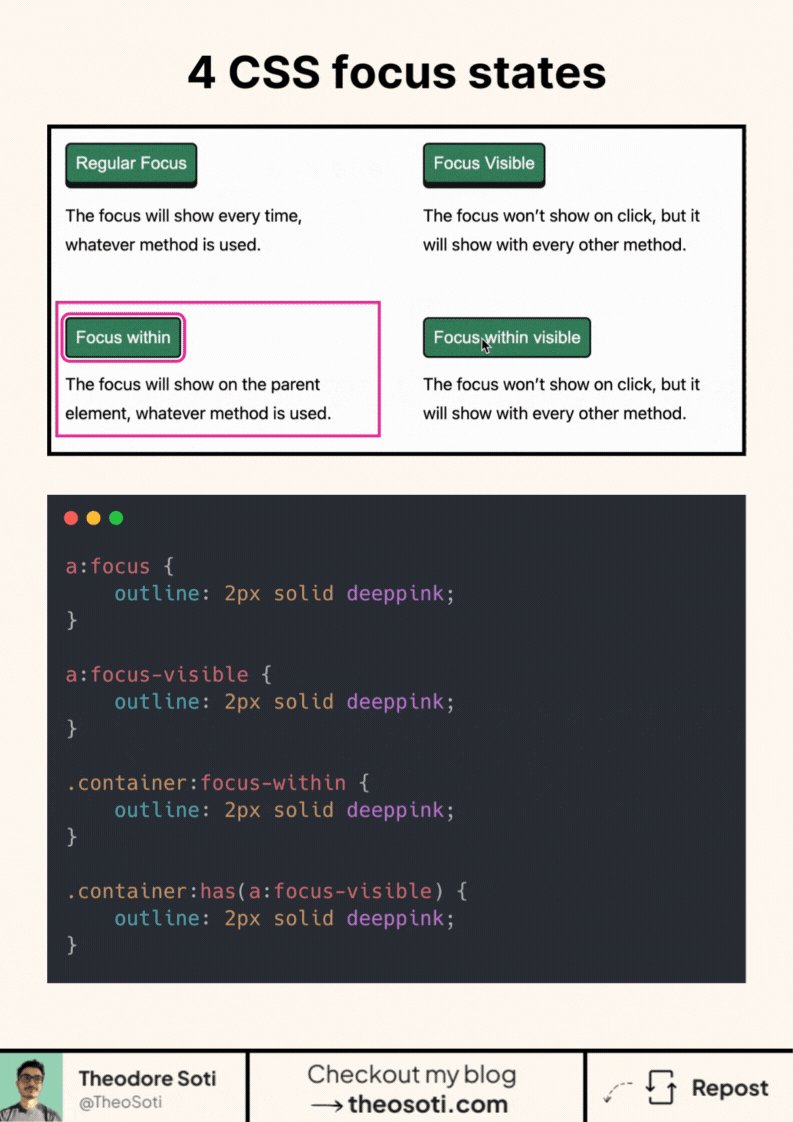
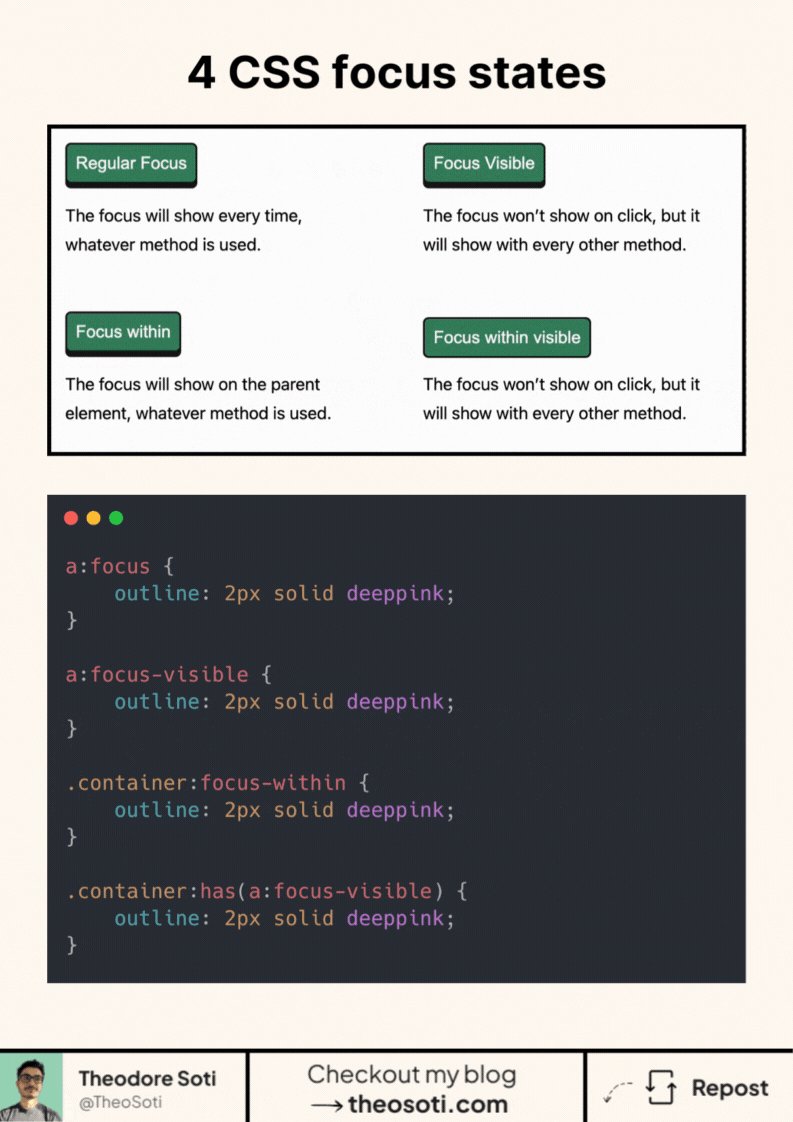
Here are the 3 main CSS focus:
- :focus the most common one
- :focus-visible, it’s like :focus, but visible only on certain conditions
- :focus-within will focus the container element when one of its children is focused
For the fourth one, you can go check my blog article here: https://theosoti.com/blog/css-focus-hack/
Understanding how to use these focus states correctly can elevate accessibility, create smoother interfaces, and improve user navigation.
To learn more tips about CSS, make sure to join my newsletter below ❤️