
No more awkward text wrapping. Let CSS handle it beautifully.
CSS gives us two new ways to make typography more visually pleasing:
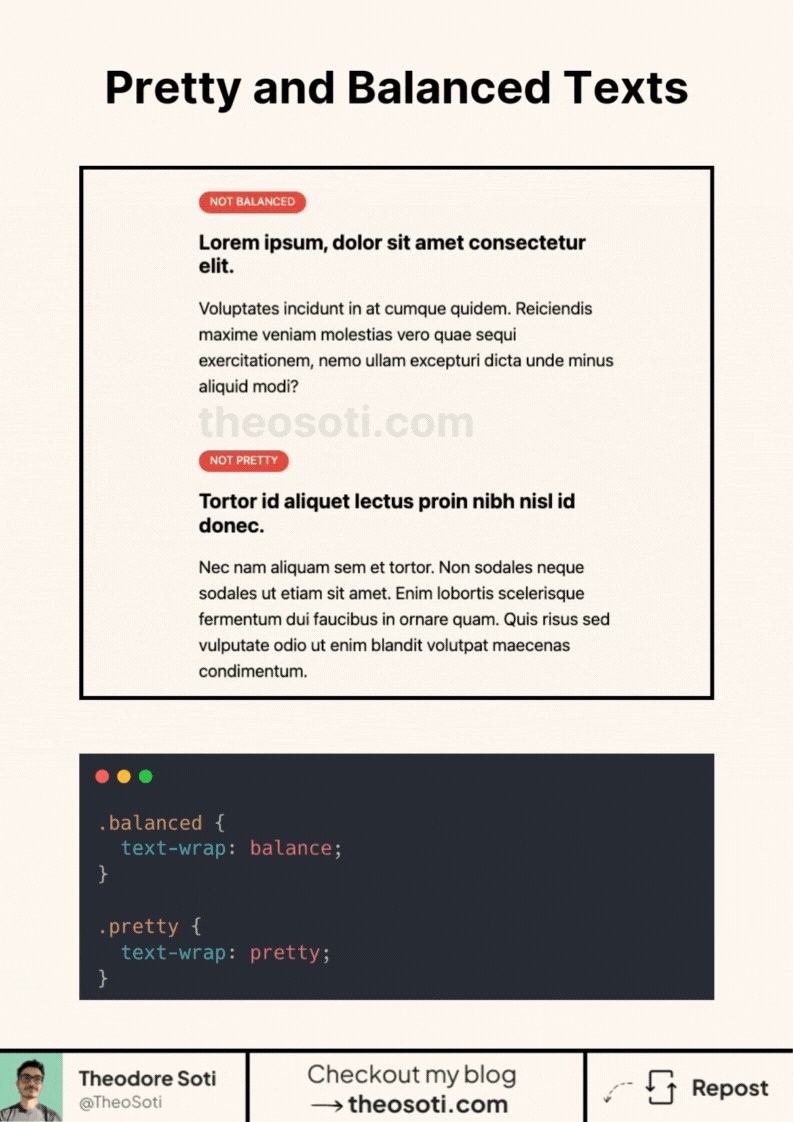
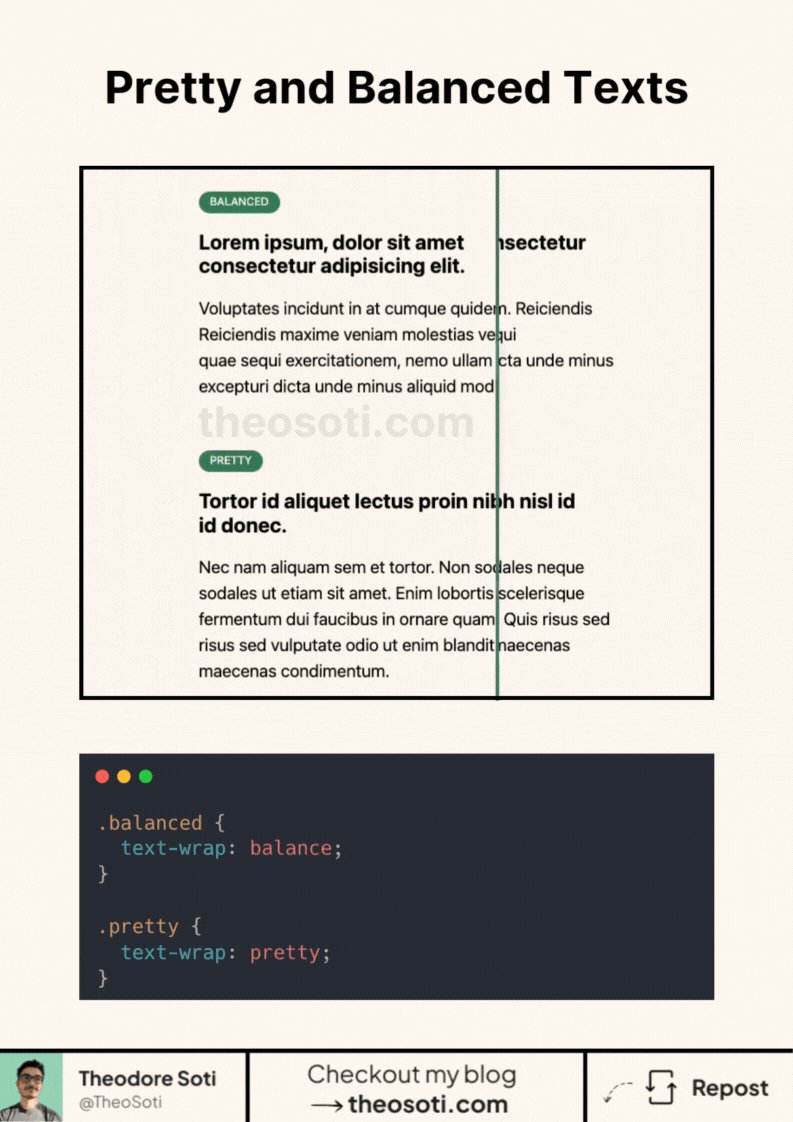
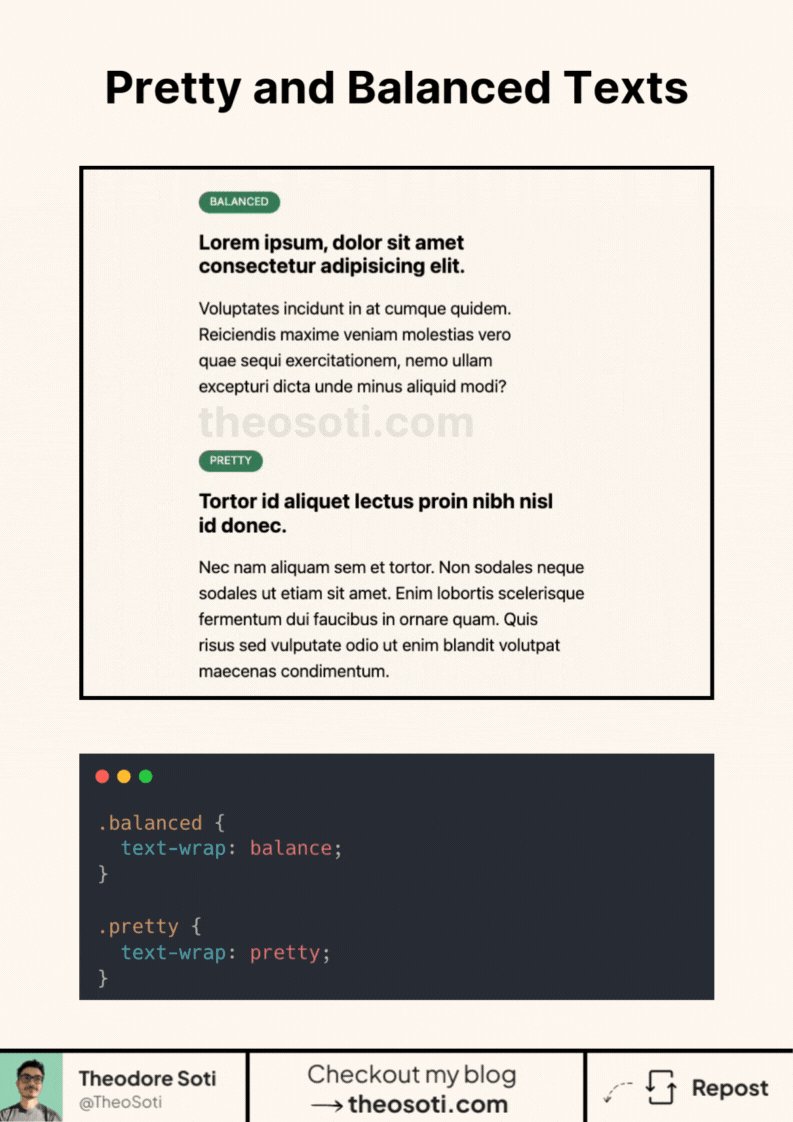
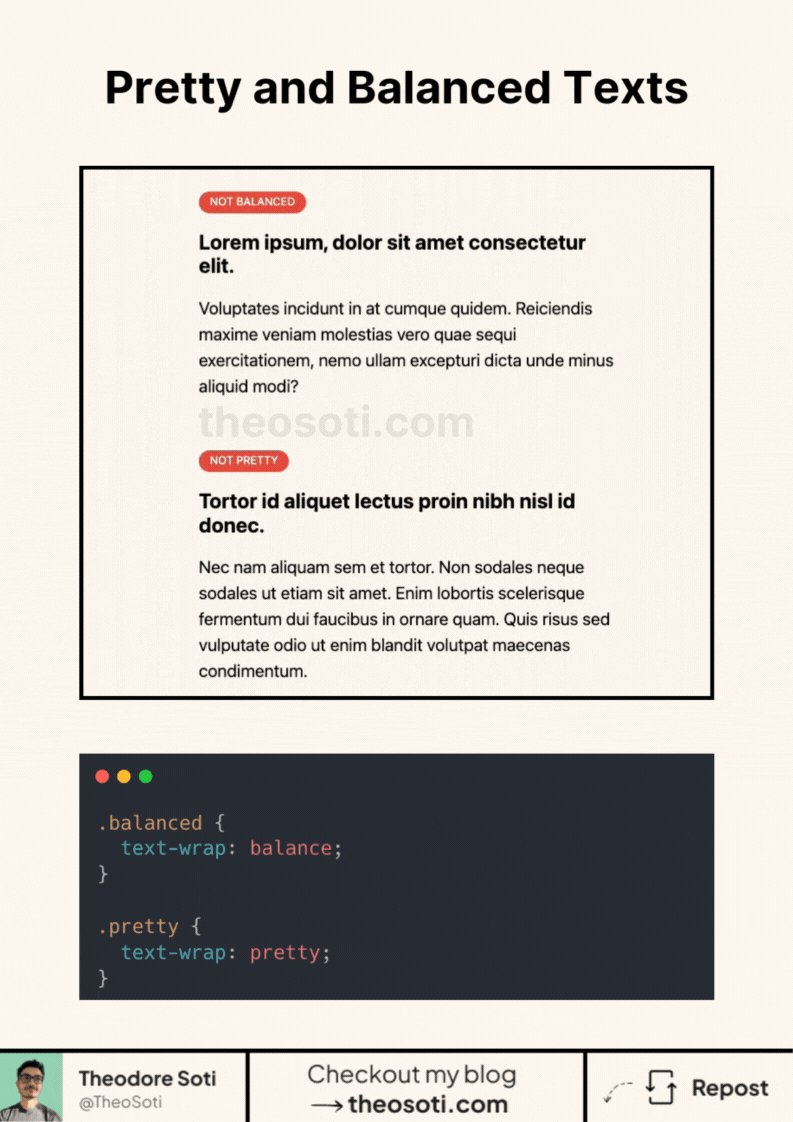
- text-wrap: balance;
- text-wrap: pretty;
What’s the difference?
1 - text-wrap: balance; It makes sure each line has a similar length, preventing one-word last lines or uneven spacing. Perfect for headlines or short text blocks.
2 - text-wrap: pretty; It optimizes letter and word spacing to create a more natural and visually appealing text flow. Great for longer paragraphs where readability is key.
Why should you care?
- No more weird line breaks.
- More control over how text is displayed.
- Better readability without extra HTML or JS.
Browser support is already at ~88%. It’s not perfect, but since unsupported browsers just ignore it, there’s no downside.
Simple CSS tricks make a huge difference.
.balanced {
text-wrap: balance;
}
.pretty {
text-wrap: pretty;
}Full code available here: https://codepen.io/theosoti/pen/VYwBRBK
To learn more tips about CSS, make sure to join my newsletter below ❤️