
Tired of writing long, tedious CSS selectors?
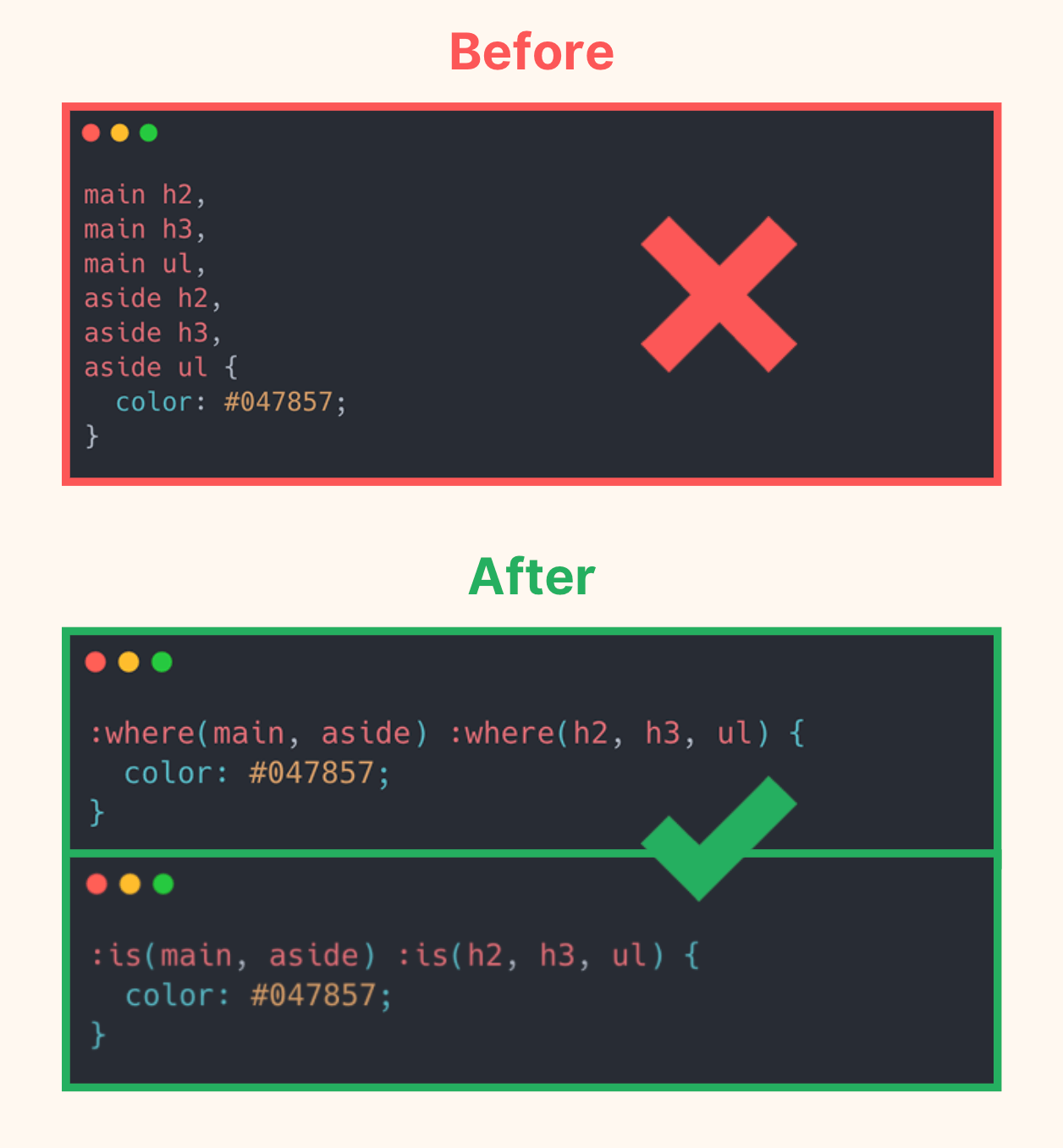
Thankfully, :is() and :where() make things much cleaner.
Both of them let you group selectors, reducing redundancy and improving readability.
There is one key difference between the 2: specificity.
:is()inherits the highest specificity from the elements inside it. If one of its child selectors has high specificity, the whole rule does too.:where()always has zero specificity. It won’t override other styles unless there’s no conflicting rule.
The best part ? They are widely supported in all modern browsers. With over 95% support!
These selectors clean up your CSS, make maintenance easier, and help avoid specificity battles.
To learn more tips about CSS, make sure to join my newsletter below ❤️