
For years, vh and vw were our go-to viewport units.
But mobile browsers’ dynamic toolbars made 100vh unreliable, causing layout shifts.
Now, CSS gives us better control with new viewport units.
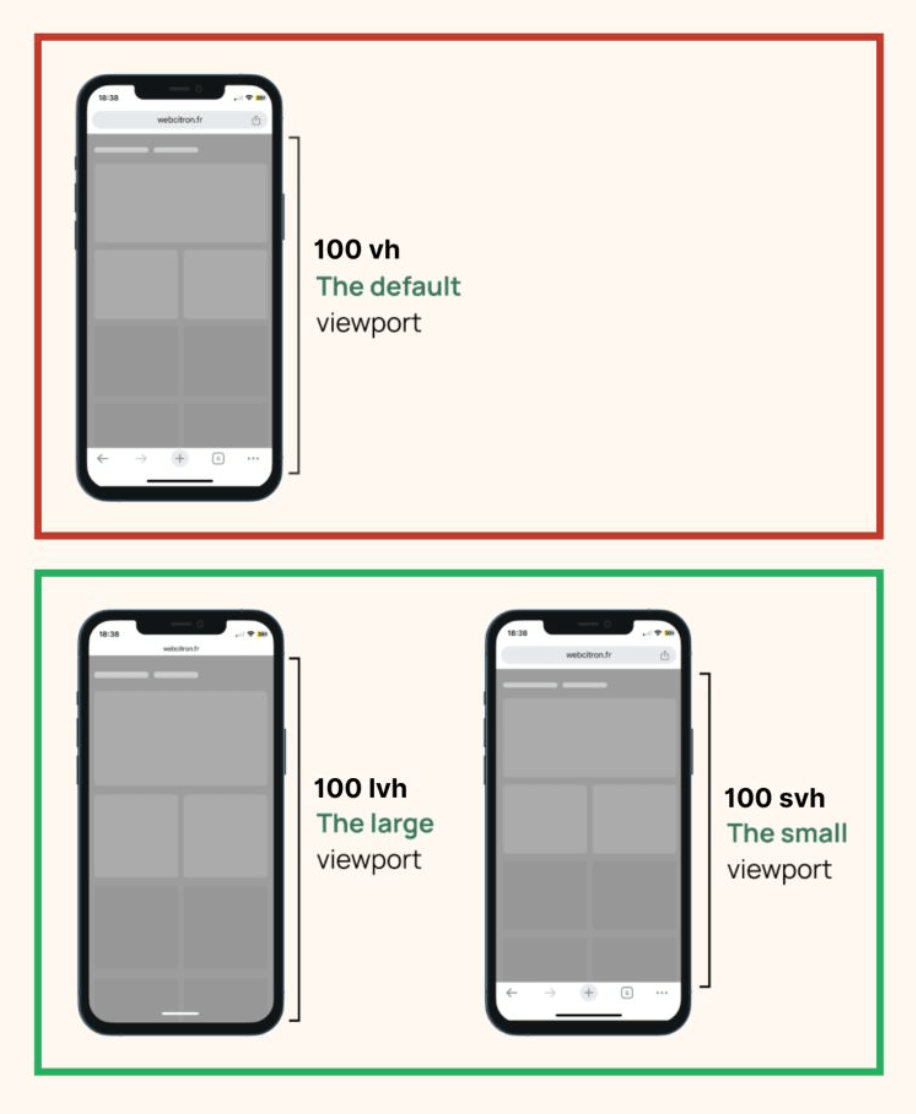
svh/svw→ Small Viewport (when toolbars are fully visible)lvh/lvw→ Large Viewport (when toolbars are fully collapsed)dvh/dvw→ Dynamic Viewport (adjusts in real time as the UI changes)
With these units, layouts can adapt fluidly without sudden jumps when the browser UI changes.
Need a full-height section?
Use 100dvh, and it’ll always fit.
Want a consistent design even when toolbars disappear?
lvh has you covered.
The browser support is already solid at ~95%, so it’s pretty safe to use.
To learn more tips about CSS, make sure to join my newsletter below ❤️