
Want to give your paragraphs a touch of editorial flair?
CSS lets you style and position the first letter without any extra markup.
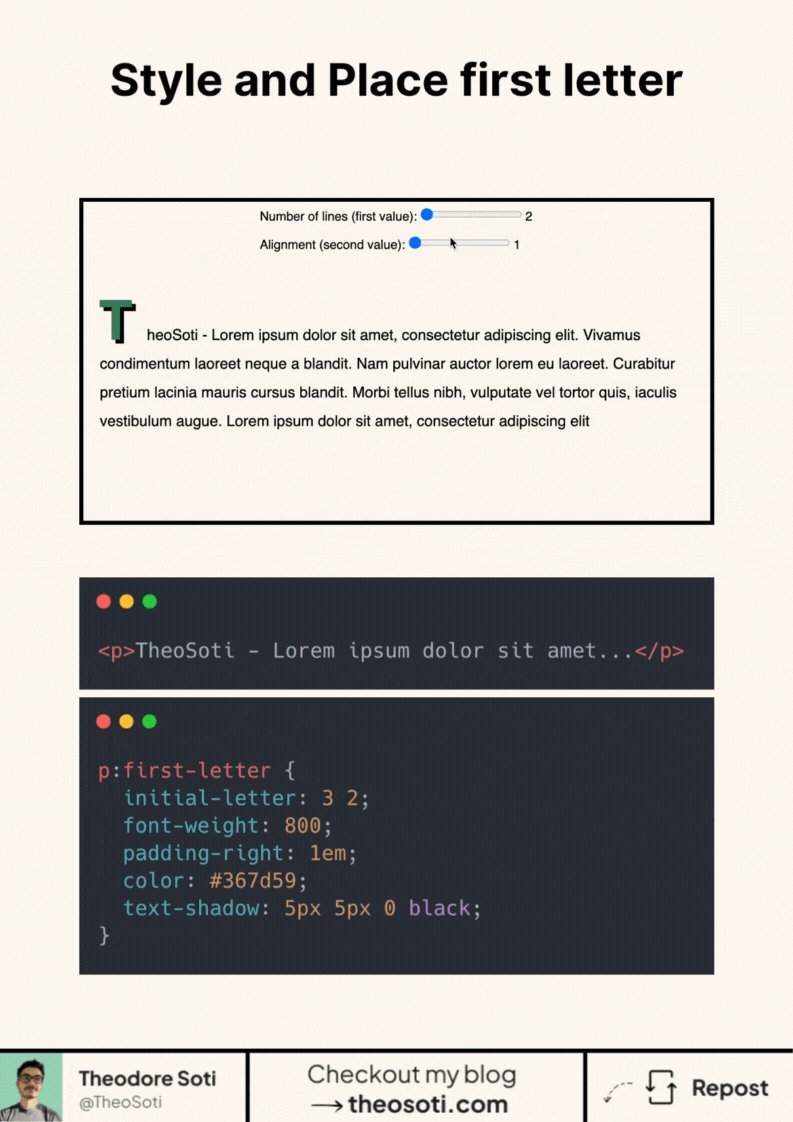
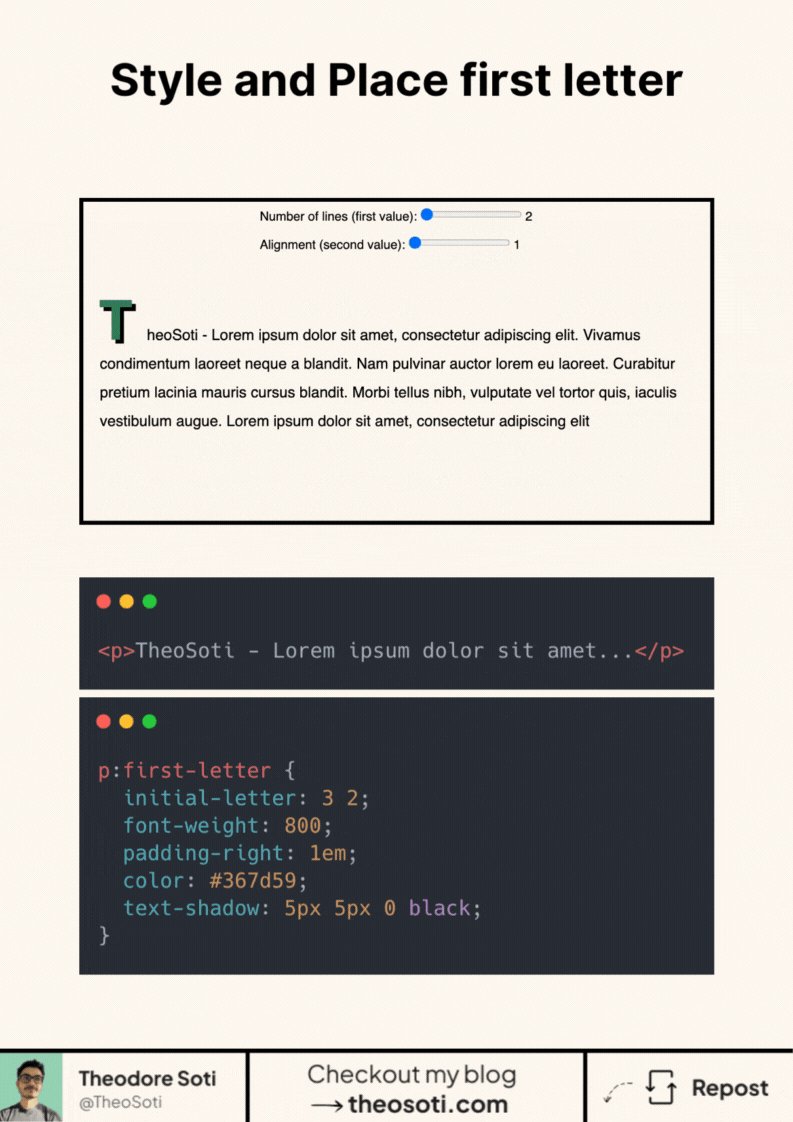
With the :first-letter pseudo-element, you can create drop caps and elegant intros like those seen in magazines.
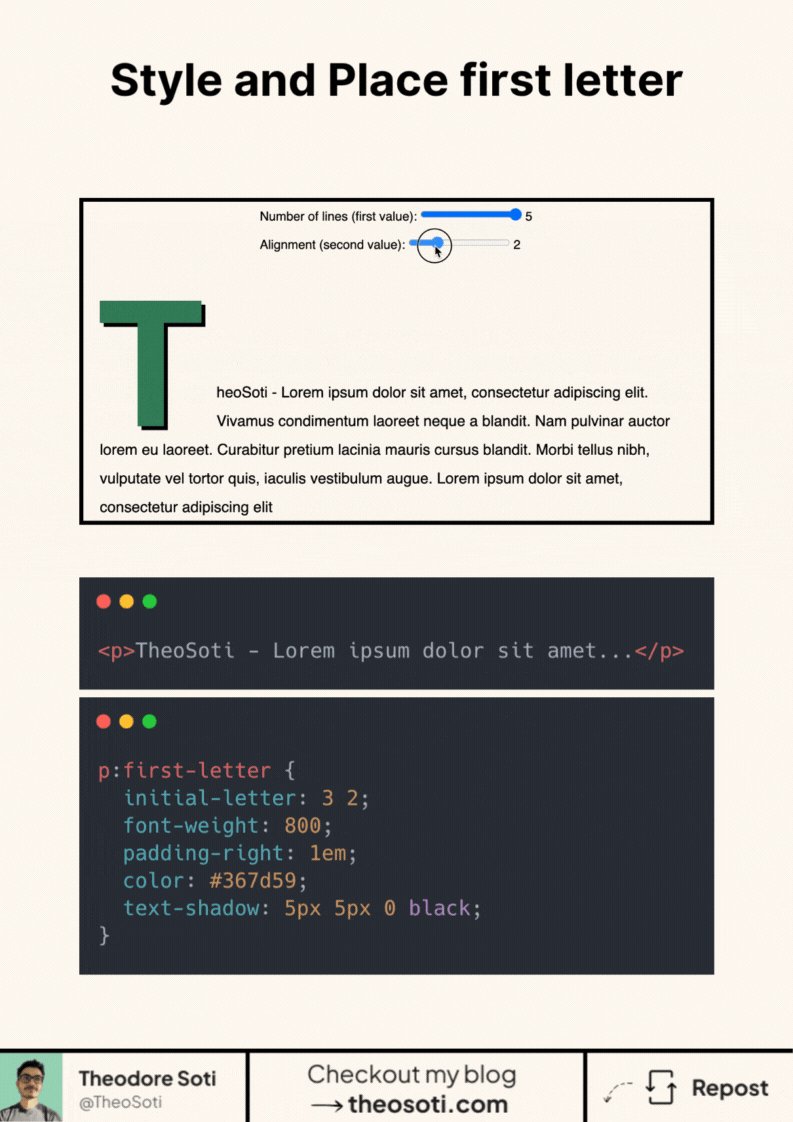
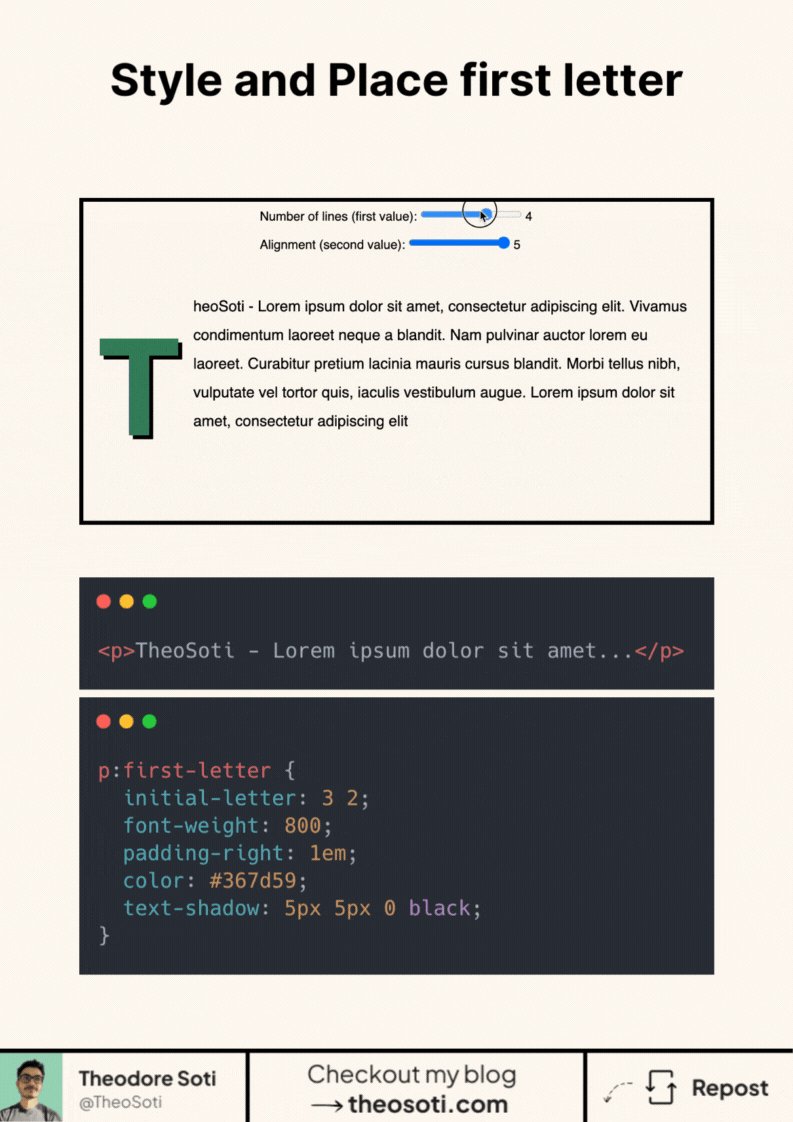
The real magic comes from the initial-letter property. It controls both the size and alignment of the first letter in just one line.
For example:
initial-letter: 3 2; means the letter spans 3 lines and aligns against 2 lines of baseline text.
You can then style it as you want.
Browser support is solid at over 95%.
Have you used :first-letter creatively before? Would love to see it!
Here is a live example: https://codepen.io/theosoti/pen/PwoaJNP
I’m working on an ebook called “You Don’t Need JavaScript”. To get notified when it launches 👉 https://theosoti.com/you-dont-need-js/