
Say hello to native popovers in HTML…
Without a line of JavaScript!
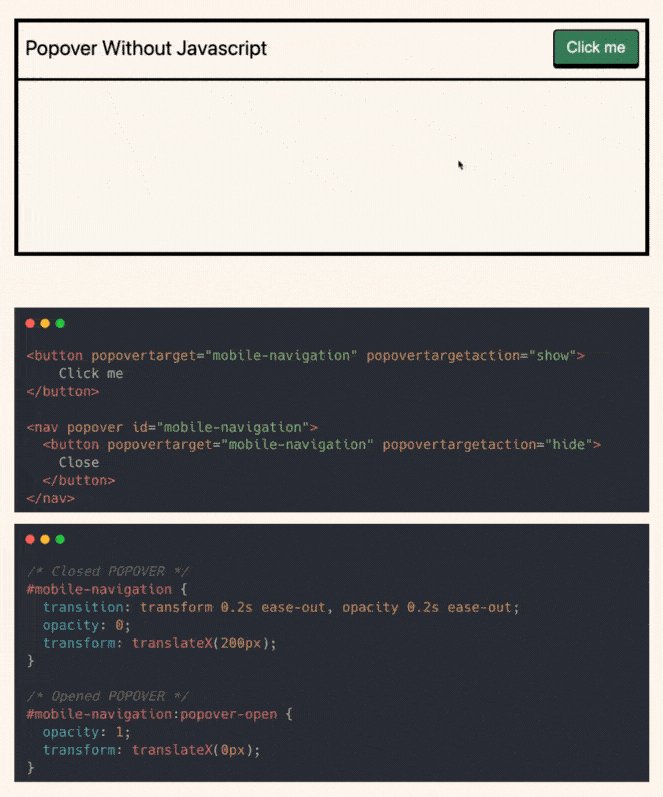
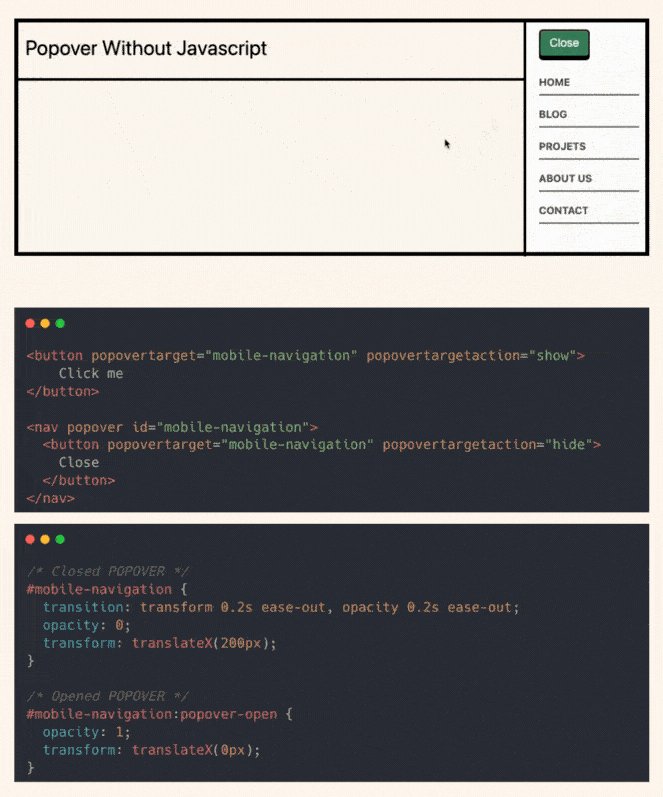
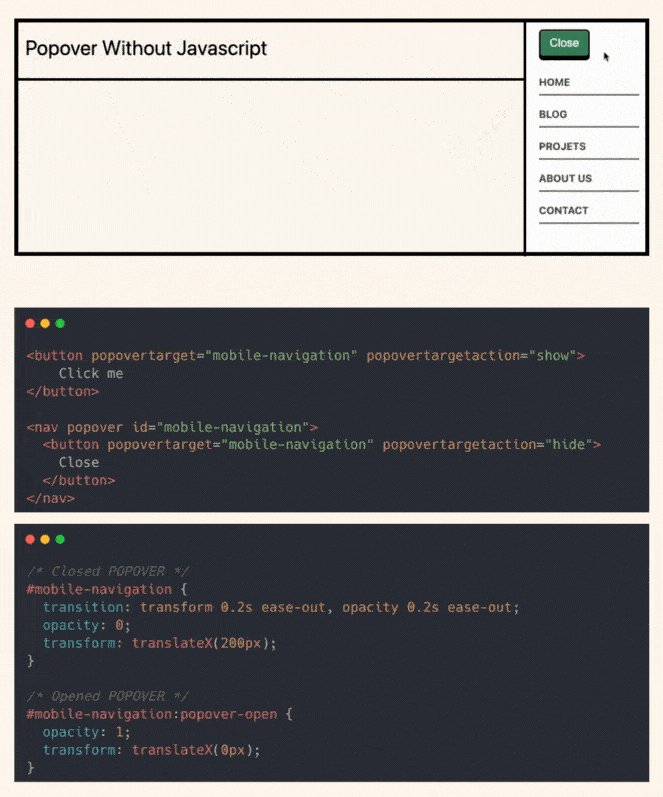
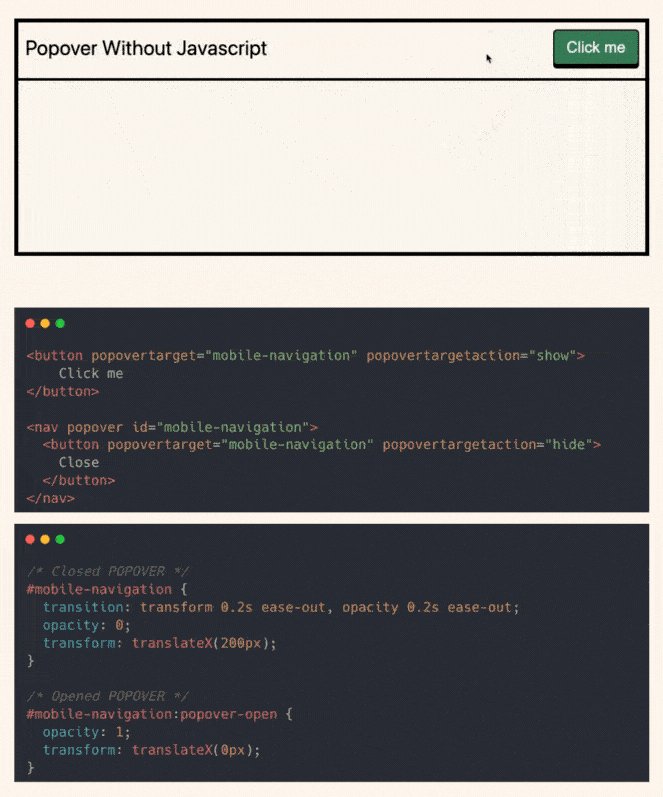
The Popover API lets you create smooth popups using just HTML and CSS.
With the popover attribute, you can define elements that behave like tooltips, modals, or popups.
Combine it with the popovertarget and popovertargetaction attributes, and you’ve got full control over when and how the popover opens or closes.
Why use it?
- Clean, semantic HTML structure.
- No JavaScript needed
- Full accessibility baked in (no extra ARIA attributes required).
- Native browser support for interactions like open/close states.
Bonus: It is supported by 90% of the browsers so far. So it is pretty safe to use!
Checkout the codepen: https://codepen.io/theosoti/pen/ZENpowe
To learn more tips about CSS, make sure to join my newsletter below ❤️