
Page loads don’t have to be harsh.
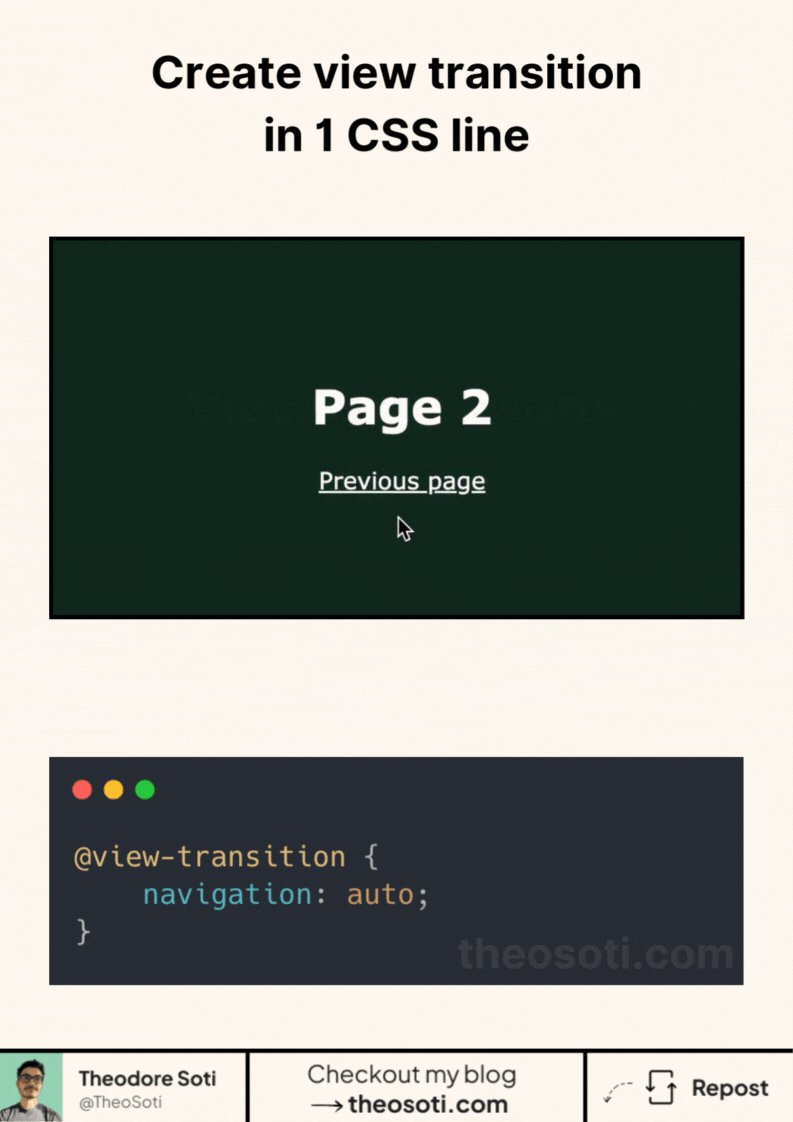
CSS lets you add smooth transitions between pages with 1 line.
For a long time, animating between two pages required JavaScript tricks, frameworks, or SPA logic. Now? It’s built into the browser.
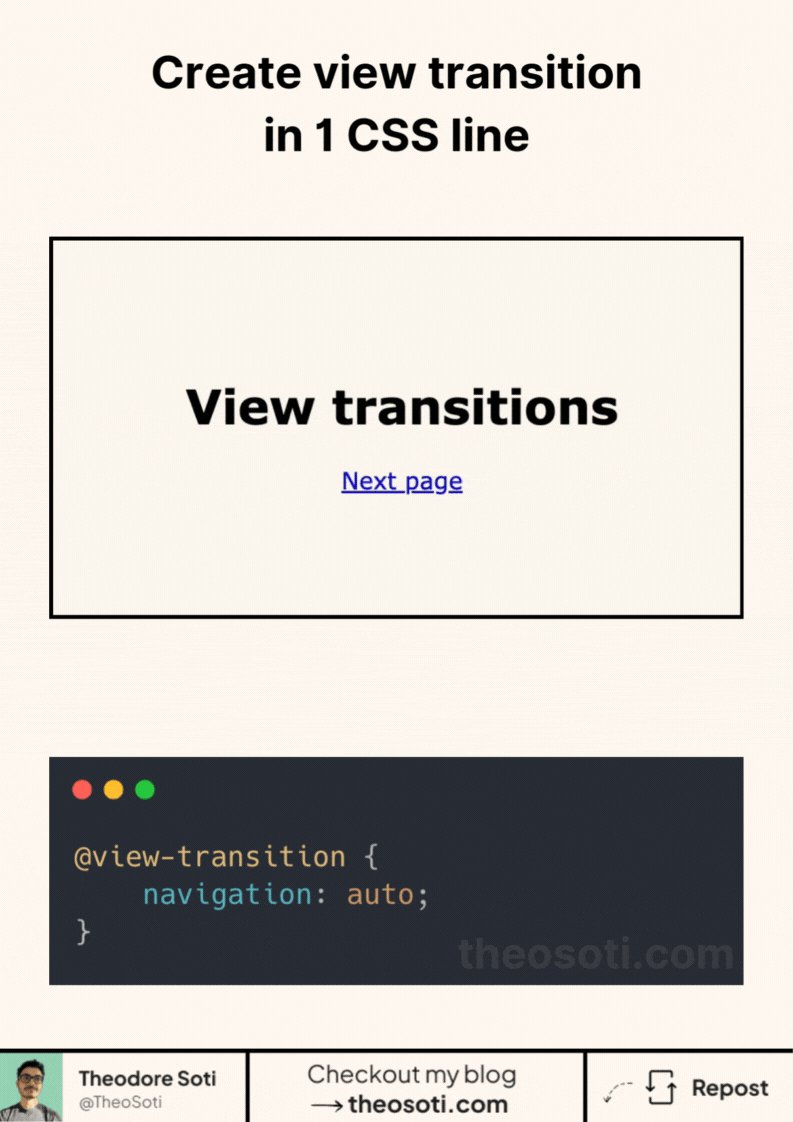
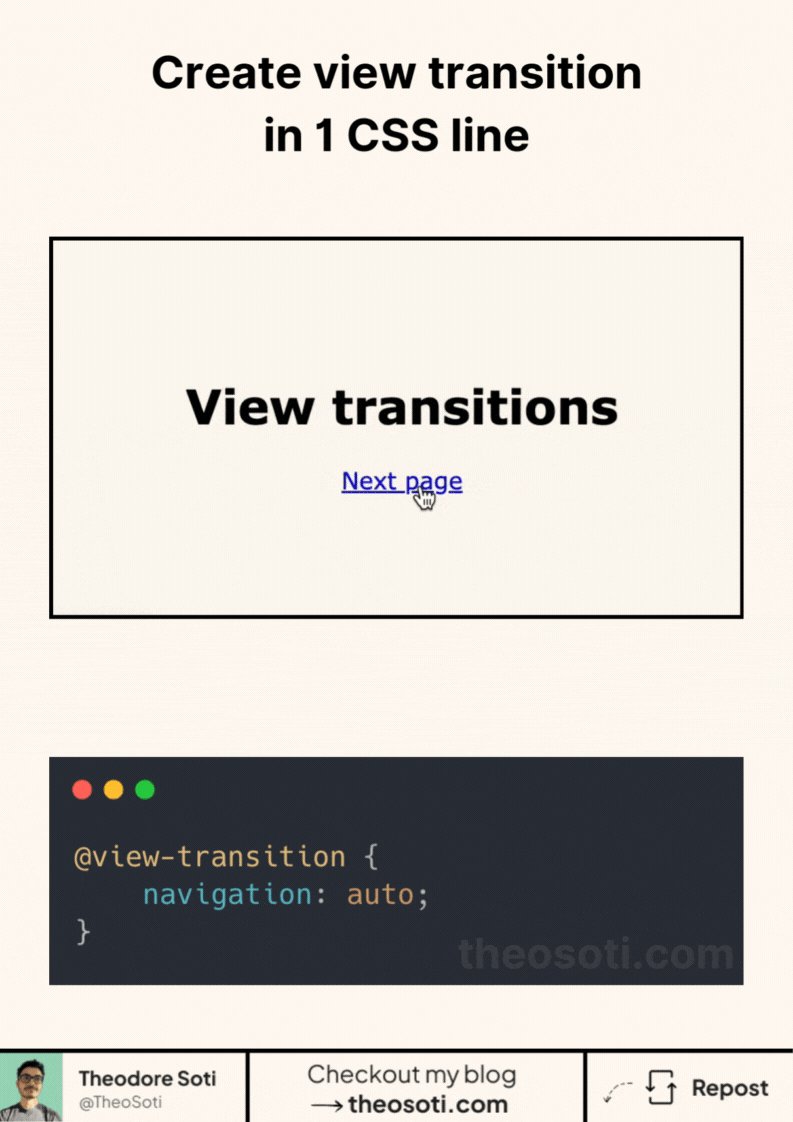
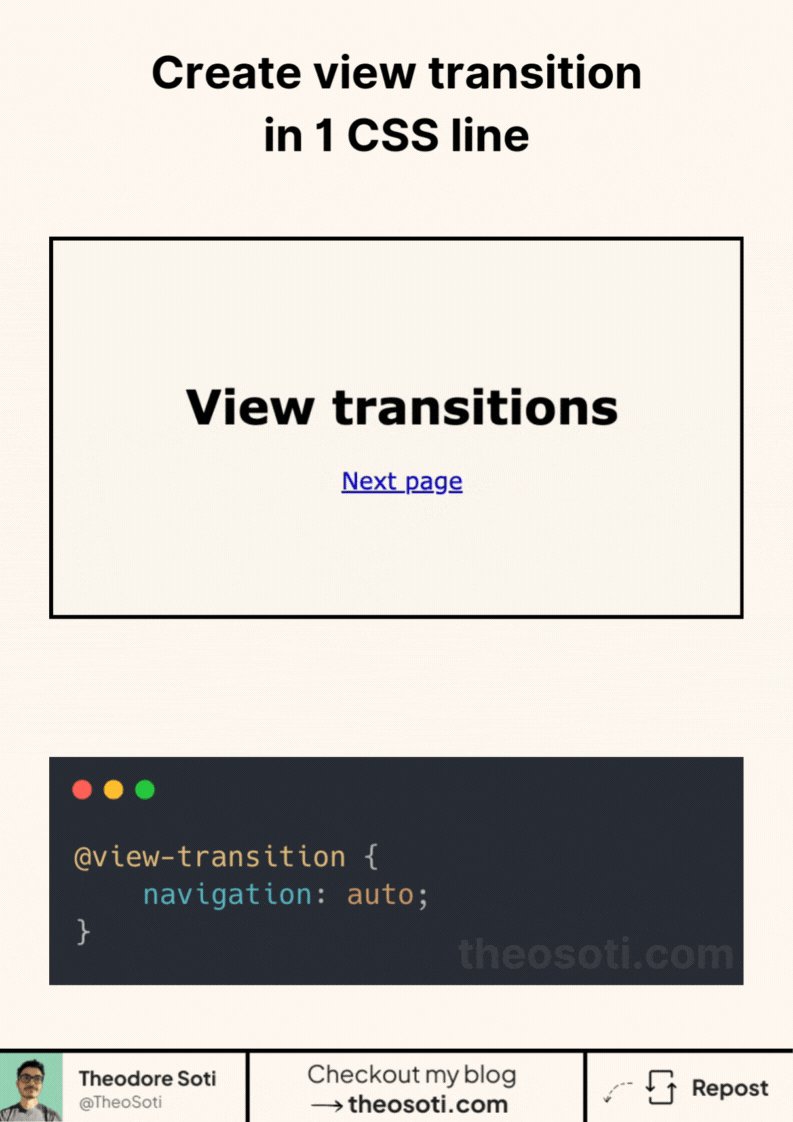
By adding this tiny CSS snippet, you can crossfade between pages automatically:
@view-transition {
navigation: auto;
}What it does: It tells the browser to animate between navigations, using a smooth crossfade.
Why it’s so cool:
- It works instantly, no JS needed
- If the browser doesn’t support it, nothing breaks
- It makes your site feel way more polished
This is progressive enhancement at its best. Old browsers ignore it (81% support currently). New ones reward you with smooth UX.
And that’s just the default behaviour. You can customise it to animate specific elements, trigger transitions manually, and more.
To learn more tips about CSS, make sure to join my newsletter below ❤️