
Animations just got easier to manage.
And your CSS just got a whole lot cleaner. For years, combining multiple values in transform meant repeating the full list every time you wanted to change just one. It worked, but it wasn’t ideal.
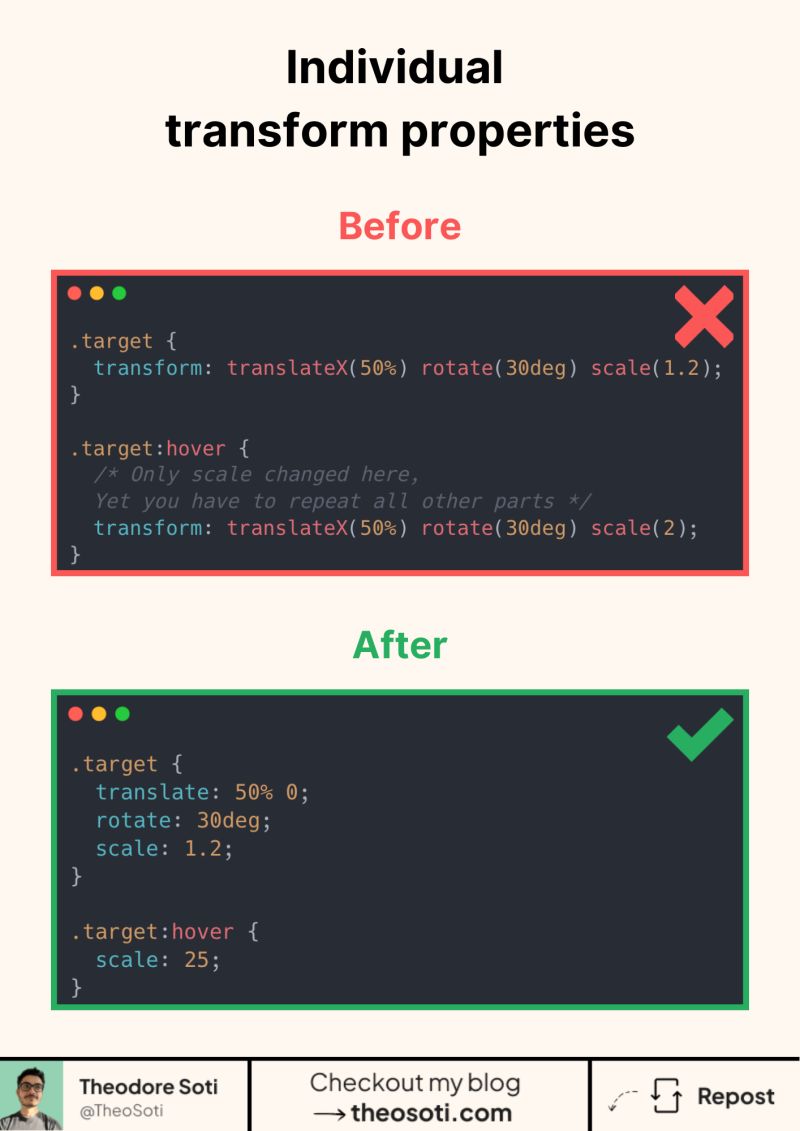
Now you can split transforms into individual properties:
- translate
- rotate
- scale
No more repetition. No more overrides. Just clean, focused changes.
Why it’s better:
- Each transformation is isolated. You can update one without touching the others.
- It makes animations more readable, modular, and easier to maintain.
- You can now animate them independently at different speeds or stages.
Browser support is solid across all modern browsers. This is one of those tiny syntax upgrades that makes a big difference.
To learn more tips about CSS, make sure to join my newsletter below ❤️