
Jumping straight to a section feels rough.
Smooth scrolling makes navigation feel effortless.
When users click an anchor link, the browser jumps abruptly to the section. This can be jarring, especially on long pages.
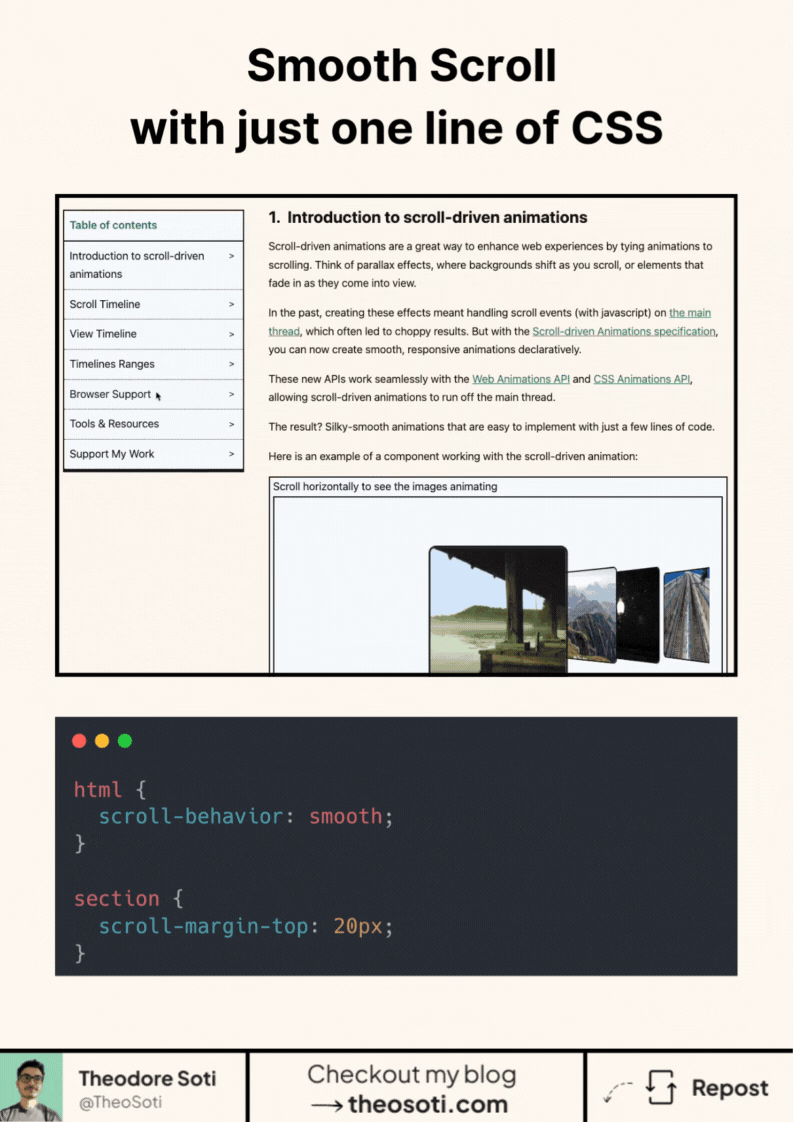
Instead of relying on JavaScript for smooth scrolling, CSS has a built-in solution: “scroll-behavior: smooth”. With just this, your page transitions fluidly between sections.
But what if the content feels too close to the edge? By default, scrolling stops at the very top of the section, sometimes cutting off important content.
Fix this with scroll-padding or scroll-margin: scroll-margin-top: 20px;
Now, every scroll lands in a comfortable, readable position.
It’s lightweight, easy to implement, and widely supported (more than 95,5%).
Here’s the codepen: https://codepen.io/theosoti/pen/KKOGJjZ
To learn more tips about CSS, make sure to join my newsletter below ❤️