
Make your text pop with a single CSS trick.
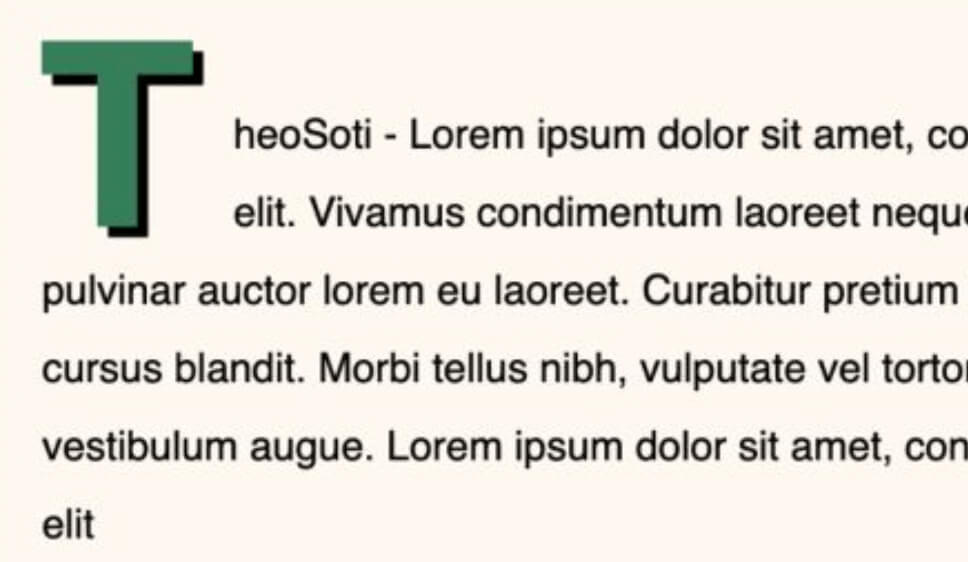
Ever noticed those stylish drop caps in print media? You can achieve the same effect in CSS easily.
The magic? Just two lines of CSS:
p:first-letter {
initial-letter: 3 2;
}- :first-letter targets the first character of a paragraph.
- initial-letter: 3 2; pushes text aside by two lines, creating a balanced look
This is perfect for giving articles, blogs, or long-form content a more refined and readable look.
Browser support is great for :first-letter with more than 97,5%.
For initial-letter it’s good but not great with more than 91%.
Full code available here: https://codepen.io/theosoti/pen/PwoaJNP
To learn more tips about CSS, make sure to join my newsletter below ❤️